Hello! Thought of joining your hands with our website development company? As the best website development company in Chennai, we maintain transparency in our work. That’s why in this article, we considered sharing how our web development company process works.
With this, you can also ensure you don’t miss out on any of the Website Development Process Checklist.
Website Development:
Developing a website is not an easy task. However, there are many top web development companies in Chennai that deliver a website with good content, but the design will be poor.
On the other hand, even an exceptional web designer from the best web design and development company may deliver you with good design, content but it may lack maintenance
So, now you can understand how selective it is to choose the best Web development services for your business from a wide range.
We all know, in today’s digital world, every website is the face of the business. People judge you and your company in just a second by seeing your website.
Therefore, it is essential to have a great website developed by an experienced web developer who follows these 8 website development steps.
1) Understanding your business
2) Planning
3) Design
4) Content Creation and Assembly
5) Development
6) Testing, Review, and Launch
7) Maintenance.
We at Chennai Web Development, the top web designing company in Chennai has years of experience in developing responsive websites by passionate web developers who follow all the above web development processes.
Furthermore, our web developers make use of the latest technologies and programming languages such as HTML, CSS, and Javascript to make your web design run and function as you want.
Our Step-by-Step Website Development Company Process:
1. Understanding Your Business
In the web development process, we consider this step as a crucial one.
In this initial stage of website creation process steps, our enthusiastic web designers collaborate with you and identify the end goal of the website design.

Some of the questions our web developers ask in this stage of the design and website development process include:
- What is the purpose of creating this site? (To provide information, promote a service, sell a product)
- Who is this site for? (Target Audience, Considering their age, sex, or interests – this will later help determine the best design style for your site.)
- Competitor Analysis ( if any, exist, and how should this site be inspired by/different than, those competitors)
- Main Goal of developing this website (What do you hope to achieve by building this web site? Two of the more common goals are either to share information or make money)
Hence, this being the most important phase of website development, we never fail to ask our clients to deliver them the best.
This typical stage of discovering and researching determines how the subsequent steps will look like.
2. Planning
The next phase of website development is planning.
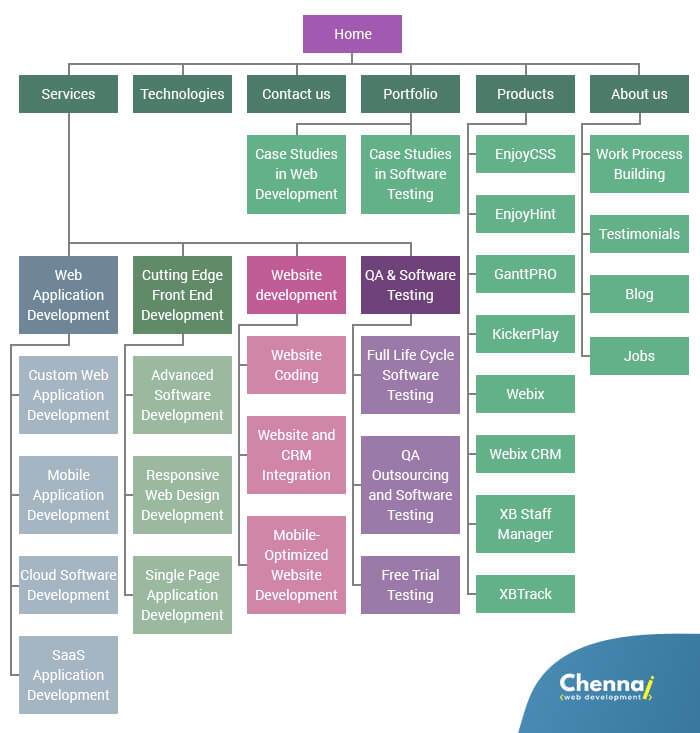
Once sufficient data about your business is collected from our web developers, it’s time for the creation of sitemaps and wireframes.
The primary goal of creating the site map is to build a user-friendly and easy to navigate website.
This stage of the web development lifecycle, where the client would judge how the entire site will look like.
It also gives your business an idea of how the end-user can find the required information or service if he/she starts from the main page.
Therefore, we take this stage of website development very seriously before we start to code or even work on a design.
Hence, we always get approval from you that everything looks fine so we can begin the next phase of the website development.
Here is the example for a sitemap :

Next comes is the wireframe or mock-up that provides a visual description of a site.
Here, the visual description is not about including any design elements such as colors, logos, etc. It only describes the functions and features that you wanted to add to the page.
This function includes login, email subscription, admin, live chat, and so much more.
Here’s how the wireframe can look like:

3. Design- Page Layouts, Review, and Approval Cycle
Once, we have done with the sitemap and website creation, another important step in the website development process is designing.
In this stage of website development, our creative graphic designers give life to the approved wireframes by keeping the customer and target audience in mind.
It includes custom graphics, logo, videos, text, colors, images, typography, animations, buttons, drop-down menus, and much more to help strengthen the identity of your company on the web site.

All this is based on your web development project needs.
Furthermore, we understand 94% of the user’s first impression of the website is design-related. So we never fail to allure your audience by our website creation.
However, we do not just stop here, we need your satisfaction too, thus we never stop asking reviews from your side.
If you’re not sure about some aspects of our website design, we are ready to change the layout until what we deliver that exactly matches your expectations and beyond it.
This is typically a .jpg image of what the final design will look like.
4. Content Creation and Assembly
Content creation can’t be underestimated, we all know “Content is the King”, which is the other important stage of website creation.
The main goal of creating and assembling content is to engage audiences and to boost the site’s visibility for search engines.
Hence, in this web development process stage, we understand you’d like to communicate with the audience of your website, so we add strong calls-to-action.
Content creation also involves creating catching headlines, text editing, writing new text, compiling the existing text, etc., which takes time and effort.
As I said above, the other purpose of creating content is for SEO ( title, description, keyword).
Getting the right keywords and key-phrases is essential for the success of any website. Therefore, we always use Google Keyword Planner to know a high volume keyword to be used.
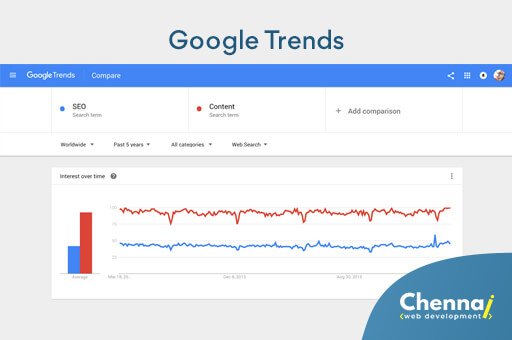
Moreover, our content creators also use Google Trends for identifying terms people actually use today when they search.
Hence, the content is written, informative, and keyword-rich by our technical expertise after the complete research. All this helps to make the site easier to find.
5. Development
This is the step of the website development where the final look of the website is created by the web developers using codes on the site to make it function and run smoothly.
Generally in this stage, the home page is created first, and then all sub-pages are added.
This is typically developed according to the website hierarchy that was previously created in the form of a sitemap.
Then, the content created by the content writers will be distributed throughout the site in the appropriate area by our web designer.
Usually, the development process can be divided into two parts, i.e. frontend and backend.
Frontend Development:
The name itself says it is the front-side of your website that the audience can look at.
Here all the designs made during the previous stage are converted to HTML pages with necessary animations and effects.

Furthermore, to add some sophisticated functionalities, our developers also use technologies such as JavaScript framework/libraries such as Angular, React, Vue, Meteor, etc.
In this stage, we also consider the importance of mobile devices used in today’s world. Hence, we make sure the website created is a web and mobile app responsive.
Backend Development:
It is the back-side of your website that your audience cannot see.
Here, the backend developers create the server-side application, database, integrates business logic, and everything that works under the hood.

6. Testing, Review, and Launch
Once after the website is created by our web developers, testing is another crucial part of the web development process.
In this stage, our quality team performs tests such as functionality tests, usability tests, compatibility tests, performance tests, etc. to make sure the web application is ready for the users and launch.
Therefore, after the necessary checking is completed, and shown the green flag by the quality team, it’s time to upload it to a server (World Wide Web.)
Here, an FTP (File Transfer Protocol) software is used for that purpose.
7. Maintenance
We at the Chennai web development company, not just stop our journey with you by launching a website.
We also ensure in the future days, the website created works fine, and everybody is satisfied and we are always prepared to make changes in another case.
The other important benefit of maintaining your website is to keep your website up to date. Because your success is our success, we don’t want our customers to prefer using another website.
Moreover, we use a good Content Management System (CMS) like WordPress that will prevent your website from bugs and decrease security risks by regular updates.
Conclusion:
In hope, this article helps you to know how our website development company process takes place to deliver the best.
We at Chennai Web Development have dedicated support teams to tackle the problems of our Clients regarding the websites.
So, if you are an established or startup business with an amazing idea looking to build your online presence, nothing should stop your muse to build your own website.
Contact us whenever you need our support.
- Top 5 Google Ads Business Growth Plan in 1 Month - April 23, 2021
- Why Your Fashion Brand Needs Professional Website Design? - April 5, 2021
- #14 Powerful Digital Marketing Trends for businesses in 2021 - March 17, 2021